小程序中微信支付的能力,是随着小程序的发布一并推出的,然而小程序文档里关于微信支付接口只有一个requestPayment函数的描述。
这个requestPayment函数确实是小程序前端唯一需要调用的函数,但是微信支付的成功接入实际远远不止这一个函数,对于没有接入过微信支付的开发者,会觉得一头雾水,完全没法下手。
本文阐述如何从零开始接入小程序支付,尤其适合那些没有微信支付接入经验的开发者。
1. 申请微信支付
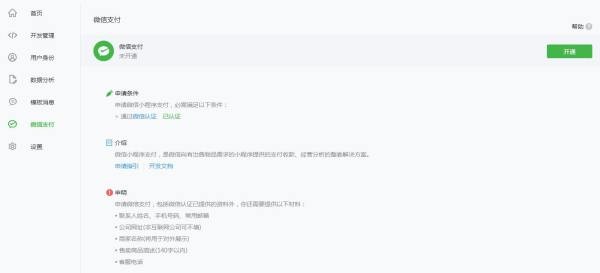
小程序认证以后,可以在小程序后台,微信支付菜单栏,申请微信支付。

填写企业信息和对公账户,微信支付会打一笔随机金额到对公账户,输入金额完成验证后,在线签署迁移,即完成了微信支付的申请流程.。
微信支付申请完,会发送微信支付商户号,商户平台用户名密码等信息到注册者邮箱。
2. 准备工作
2.1 配置小程序密钥

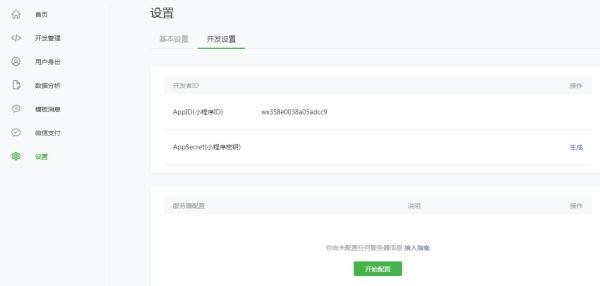
小程序后台设置页,点击生成,管理员验证二维码后,会随机生成AppSecret。请妥善保管好Appsecret,不要明文存储于服务器,AppSecret用于和微信服务器交互。比如获取用户的openid接口就需要用到.
2.2 设置密钥和下载证书
用申请微信支付获得的用户名和密码,登录商户平台,在账户中心,API安全中下载证书和设置密钥。
密钥是32位,设置以后需要妥善保管,因为无法查看密钥,所有微信支付相关的接口都会使用这个密钥加密。
2.3 配置Https服务器
小程序的前端是使用微信提供的框架开发,但是后台依然是开发者自己的服务器。小程序发起的是https请求,意味着小程序开发者必须配置https服务器。
配置https服务器之前,先要获取证书,证书可以向相关机构购买,腾讯云目前可以向用户提供免费的证书.
3. 微信支付流程
微信支付有多种支付方式,包括刷卡支付,公众号支付,扫码支付,APP支付。
小程序是在微信里调起支付的,其实是公众号支付。
所有公众号支付相关的链接都可以在此链接找到,开发者首先需要大概了解这些接口
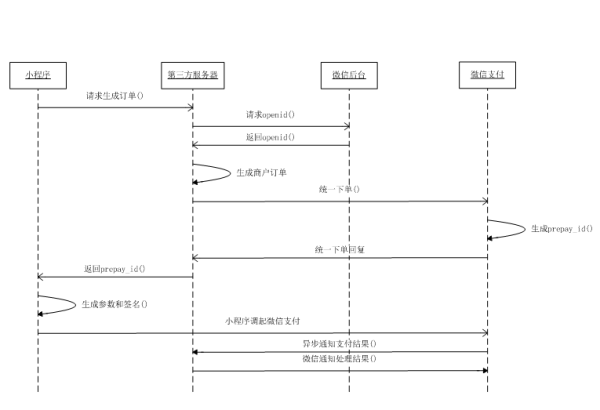
小程序公众号支付的主要流程如下(本图只考虑了正常流程,异常流程参考公众号支付文档):

3.1 关于openid
上述流程中请求openid,用的是小程序最新api中的接口,开发者可以查看小程序的登录接口。
开发者从第三方服务器获得的openid,在统一下单的接口里面需要使用到.
3.2 关于小程序调起微信支付
上述流程中的小程序调起微信支付,用的是小程序微信支付接口wx.requestPayment,该接口的详细描述可以查看小程序的微信支付API。
这个接口中的package和timeStamp参数是从开发者的第三方服务器返回的,package是第三方服务器从统一下单接口回复中获得。
接口中其他的参数,appId,noceStr,signType以及paySign则由小程序这边存储或者计算而得。
整个公众号支付的主要流程基本都是在第三方服务器上实现,开发者需要熟读公众号支付文档,了解消息交互流程以及每个接口。
这里并没有描述正常微信支付必不可少的一些功能:异常处理,查询订单,发起退款,下载对账单等等。
4. 小程序与JSSDK微信支付比较
JSSDK的微信支付接口是公众号里用JS调起公众号支付的方法,具体可以参考公众平台的文档。
可以看到,小程序和JSSDK的微信支付非常类似,这里比较一下2者的区别:

标签: 微信小程序教程









还木有评论哦,快来抢沙发吧~