相较于日常用品,那些重决策型产品的购买率所要考量的因素就会更全面一些,比如:你店铺的整体装修是否够规范,够大气?(此处所谓的装修因素则是充分显现您公司综合实力的一个考评,毕竟谁也不会对装修极烂的一家“小”公司有够强的“信任感”)
当然您也可以说,我有钱,我愿意买15/30/100/500元每个月的模版,那您可以此处略过;
此文章专门写给“苦练内功且时刻抱有好奇心的你”!
3招即可免费做全屏淘宝店铺首页,所谓全屏无非只有3点:店招、首页轮播、首页全屏
1、店招总体尺寸:
1920*120/150,这里宽常用120即可
做1920*120图片,图片内容尺寸居中为950*120即可,左右两边如下图,添加一个与背景一样尺寸的页头背景图即可
2、首页轮播尺寸:1920宽,高不限;
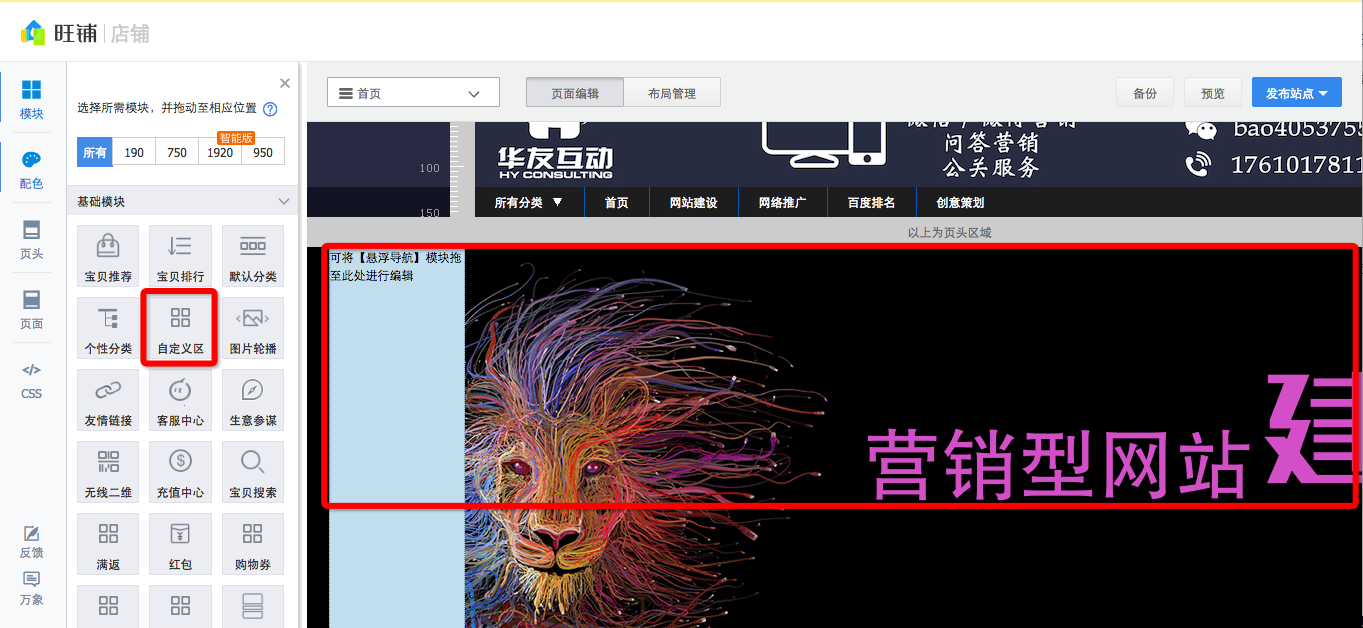
● 图片做完,在页头下方插入自定义专区,插入图片即可;
● 此处可借用第三方软件“码工助手” 把做好的图片用免费模版编辑为你喜欢的轮播样式,再复制代码,粘贴至自定义专区中的代码中即可(如下图);

3、首页全屏生成:
当你再次插入自定义区的时候你会发现,图片都是居中950的尺寸,怎么也做不成1920全屏,那么可借用如下工具按步骤操作:
魔板网址:(需要网址的可加首页微信公众号获取)
点击魔板网址-全屏生成-把刚才放进自定义区1920尺寸的代码粘贴至魔板全屏代码处-点击生成全屏代码-复制代码-粘贴至刚才自定义区内即可;
备注小妙招:店招优惠券/首页全屏中产品的跳转链接如何做?
需要借助dw工具,操作步骤如下:
● 打开dw软件
● 新建html并把2个<body> 分开,方法:<body> 回车<body>
● 把需要做的图片/全屏代码插入回车中
● 点击最下方属性中的热点
● 输入你想跳转的链接(可设置多个热点链接跳转区域)
● 设置好后复制代码粘贴至店招/首页全屏中
● 检查链接是否正确
标签: 淘宝运营培训









还木有评论哦,快来抢沙发吧~